
One of the first Ember.js project ideas in the Puerto Rico Ember.js User Group was a Markdown Editor. My all-time favorite Markdown editor is definitely Mou. Mou is a Markdown editor for web developers, on Mac OS X.
Mou is great, simple, and has a couple of nifty features built into it. One of my favorite is being able to change the CSS applied to Live Preview and HTML/PDF export. That means that we can use the same CSS styles GitHub uses on their rendered Markdown. That’s why I always write my README files in it.
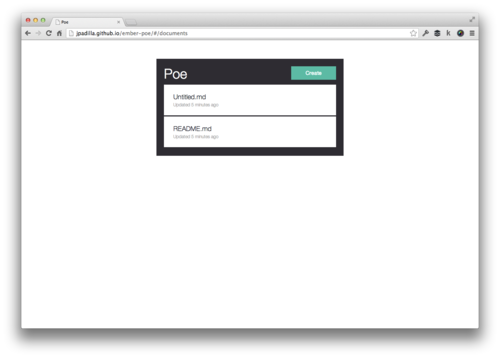
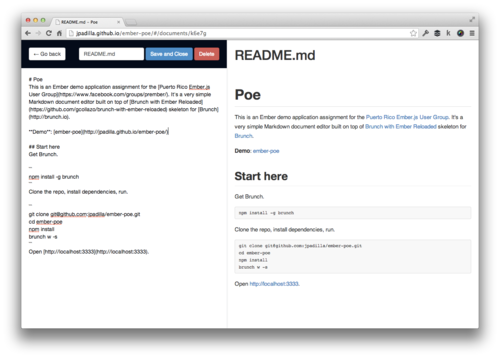
For this assignment we wanted to cover as much Ember ground as we could for starters. It consists of listing saved documents, creating, editing, and deleting documents. Documents were persisted in localStorage. A couple of cool ideas that came to mind when try to put this together was that adding a way to Export/Save the actual Markdown file, enhancing the editor, and post to Tumblr. I also think something like this would be cool to integrate with GitHub’s Gists.
I called mine after Edgar Allan Poe. Ta-da!
Check out the demo: http://jpadilla.github.io/ember-poe/
It’s also available on GitHub: https://github.com/jpadilla/ember-poe


Image: The Paperblanks Blog